基礎範例
Step 1: 先簡單產生一個應用程式視窗

Step 2: 接著設定視窗大小與標題

Step 3: 然後加入元件例如按鈕

Step 4: 最後設計按鈕的功能

Step 5: 一個視窗程式就設計出來了
以這視窗為基礎,再依樣畫葫蘆將:Canvas、Checkbutton、Entry、Frame、Label、LabelFrame、Listbox、Menu、Menubutton、Message、OptionMenu、PanedWindow、Radiobutton、Scale、Scrollbar、Spinbox、Text、Toplevel 等元件加進去,Tk 視窗程式設計就這樣而已,很簡單對吧!
這些元件不用全背下來,而是要學會看文件,邊查元件功能邊寫程式,或者用程式設計專用文字編輯器的語法提示功能,就能視為學完 Tk 程式設計了。
再探基礎範例
更方便快寫 Tk 程式
為了更快速撰寫 Tk 視窗程式,上一章節的程式碼可以改為:
將事件分開來寫
如果按鈕的動作很多行,寫在元件的建構參數裡面就不適合,所以建議將事件的動作,用函式分開來寫:
注意!事件(例如 command)接受的是「函式名稱」,後面並沒有 () 符號,所以不是「呼叫函式」。既然不是呼叫函式,而是傳函式物件的參考給事件,那寫給事件的函式想帶參數怎麼辦?要用 lambda 執行:
另外加入事件
每個元件,可用 bind() 將函式與事件繫結在一起,例如:
更多可繫結的事件:
| <Button-1> | 按一下滑鼠左鍵 |
| <Button-2> | 按一下滑鼠中鍵 |
| <Button-3> | 按一下滑鼠右鍵 |
| <Double-Button-1> | 雙擊滑鼠左鍵 |
| <Double-Button-2> | 雙擊滑鼠中鍵 |
| <Double-Button-3> | 雙擊滑鼠右鍵 |
| <ButtonRelease-1> | 放開滑鼠左鍵 |
| <ButtonRelease-2> | 放開滑鼠中鍵 |
| <ButtonRelease-3> | 放開滑鼠右鍵 |
| <Enter> | 滑鼠游標移進 |
| <Leave> | 滑鼠游標移出 |
| <Key> | 按下鍵盤(可用 callback 的 event 參數判斷哪個鍵) |
| <Shift_L> | 按下 Shift 鍵 |
| <Control_L> | 按下 Ctrl 鍵 |
| <Alt_L> | 按下 Alt 鍵 |
| <Return> | 按下 Enter 鍵 |
| <Cancel> | 按下 Esc 鍵 |
| <F1> ~ <F12> | 按下 F1~F12 鍵 |
| <Up> <Down> <Left> <Right> | 按下 ↑ ↓ ← → 鍵 |
| <FocusIn> | 取得駐點 |
| <FocusOut> | 失去駐點 |
| <Configure> | 狀態變動 |
事後修改元件屬性
元件的屬性可用 config() 修改,例如 button.config(text='再亂按啊')。
預設元件樣式
可以在 Tk() 物件用 option_add() 預設元件的樣式:
需要注意有大小寫之分,而且樣式屬性寫錯不會報錯,所以寫這程式時要馬上測試結果,才不會到後來找不到問題出在哪。
改用 ttk 元件
Tk 使用作業系統原生圖形,所以在不同作業系統會有不一樣的風貌。如果要保持一致的外觀,可用 ttk 元件。
由於 ttk 元件相容 Tk 元件,所以可以不修改程式,只要引進 ttk 模組取代 tk 模組,就改用 ttk 元件了:

會改為 ttk 的元件有:Button、Checkbutton、Entry、Frame、Label、LabelFrame、Menubutton、PanedWindow、Radiobutton、Scale、Scrollbar,此外還追加了 Combobox、Notebook、Progressbar、Separator、Sizegrip、Treeview。
如果想同時混用 tk 和 ttk 的元件,可以這樣寫:
視窗內元件的布局管理
Tkinter 提供三種在視窗內配置元件的機制:指定座標配置元件的 place()、指定方位配置元件的 pack()、劃分格子配置元件的 grid()。
place
在基礎範例已經示範過 place(),所以就略過不再重複介紹了。
需要補充的是,只有 place() 可以指定元件的大小,其它是自動調整元件大小。
其它可用的參數:
anchor = N, E, S, W, NE, NW, SE, SW
bordermode = INSIDE | OUTSIDE
relheight = 0.0 ~ 1.0
relwidth = 0.0 ~ 1.0
relx = 0.0 ~ 1.0
rely = 0.0 ~ 1.0
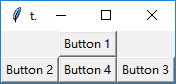
pack

其它可用的參數:
expand = False | True
fill = NONE | X | Y | BOTH
不下參數的話,直接打 xxx.pack(),會位置置中,從上到下排列下去。
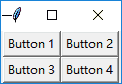
grid

其它可用的參數:
rowspan = 佔用格數
columnspan = 佔用格數
ipadx = 像素大小
ipady = 像素大小
padx = 像素大小
pady = 像素大小
sticky = '' | N | E | S | W | NE | NW | SE | SW